You can spend all kinds of ad dollars getting people to your site. You can invest in SEO to get people to your product pages. You can offer the most competitive prices and free shipping to tempt people to load up their shopping carts. But if you can’t make the checkout process fast on every page of the process, you’re going to lose those hard-earned visitors.
One out of five of your customers will abandon their shopping cart if your pages are too slow. Is your checkout process fast enough, or are you losing your shoppers at the final point of sale?
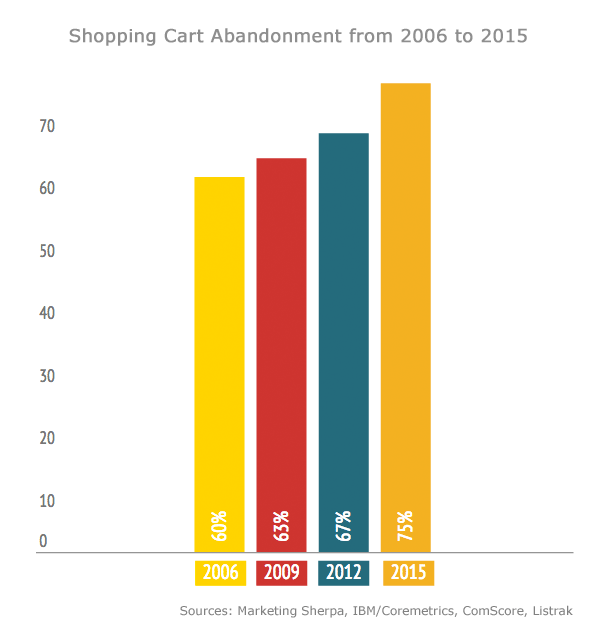
According to recent data from Listrak, only one out of four shopping carts makes it through the checkout process. This is interesting in its own right, but what’s equally interesting is the fact that shopping cart abandonment has increased, not decreased, over the past five years.

There are a number of reasons why people abandon their carts:
- Overly complicated checkout process
- Surprisingly high shipping costs
- Nervousness about online security features
- Lack of payment options
There’s one reason, however, that doesn’t get talked about as much as it should…
While many online sellers have gotten smart about making their sites faster, they’ve focused most of their energy on accelerating landing pages and product pages. However, they’ve neglected their checkout process, and they’re losing sales as a result. Roughly one out of five shoppers will abandon their loaded shopping cart if they perceive the pages as being too slow.
Case study: Tracking abandonment rate throughout a transaction
A while back, I worked with a customer who wanted to experiment with the impact of page slowdown on a 5-step transaction, from landing page through to checkout. We did a split test in which we divided site traffic into three groups and delivered different load times to each.
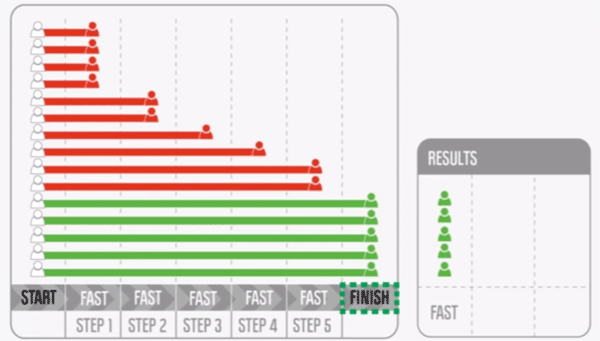
Group 1: Fully optimized set of pages
These pages had been optimized to load as quickly as possible. This group established a baseline optimal conversion rate. At the end of all five steps in the transaction, one-third of all users had completed their purchase:

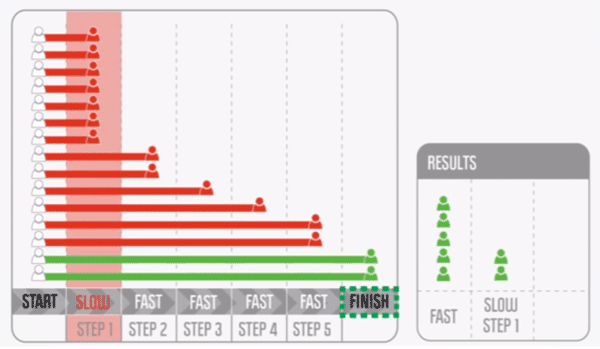
Group 2: 2-second delay to page 1 of the transaction
From past experience, we’d already learned that slowing down landing pages affects conversions, but we wanted to quantify that in this instance. So for group 2, we introduced a 2-second delay to the first page in the transaction. As you can see, conversions dropped by 60%, as only 2 out of 15 users completed the transaction:

No big surprises so far. But we wanted to test something new. Which brings us to group 3…
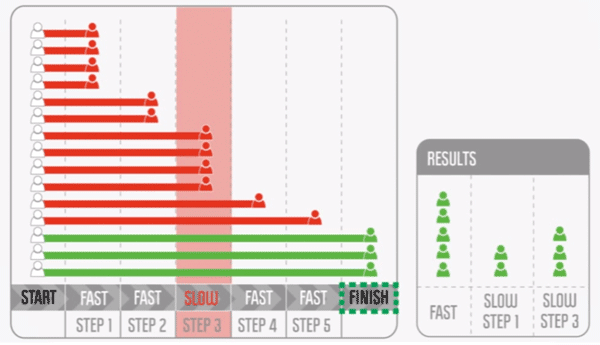
Group 3: 2-second slowdown to page 3 of the transaction
We wanted to see the impact of slowing down a page mid-way through a transaction (e.g. at the beginning of the checkout phase). So for group 3, we introduced a 2-second slowdown to the third page in the flow. Bear in mind that these are people who had already engaged with the transaction process. Despite this, we found that the dropout rate was still dramatic at this stage. By the end, only 3 out of 15 users had completed the transaction:

Ready for More Conversion-Boosting Tips?
Join the worldwide community of conversion optimizers at ConvCon 2017!
To recap…
These are the findings that jump out at me (and I sure hope they’ve also jumped out at you):
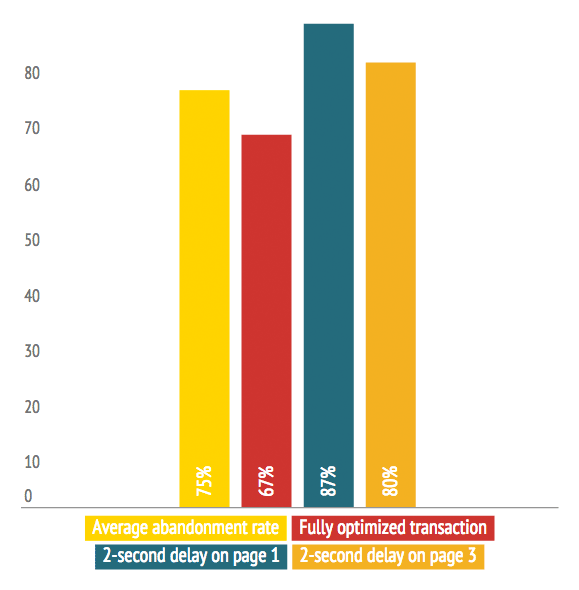
- On a fully optimized set of pages (i.e. pages that loaded as quickly as possible), 33% of customers completed their transaction. This translates to a shopping cart abandonment rate of 67%, which is significantly better than the 75% average.
- During a transaction in which the initial landing page was slowed down by just 2 seconds, only 13% of customers ultimately completed the transaction — meaning the cart abandonment rate was a whopping 87%.
- When page 3 of the transaction was slowed down by 2 seconds, 20% of users finished the transaction — putting the abandonment rate at 80%.
In other words, a mere 2-second performance improvement led to a 66% conversion boost.

How fast should pages in a checkout process be?
In lab test after lab test, going back as far as Robert B. Miller’s classic 1968 paper “Response Time in Man-Computer Conversational Transactions“, studies have found that people are — and always have been — most comfortable, most efficient, and most productive with response times of less than 2 seconds. If your checkout pages take longer than that, you need to figure out why.
4 common shopping cart performance culprits
There are many, many factors that can contribute to slow load times, but these are four of the culprits I see most often.
1. Too many pages in the checkout process
There’s a reason why companies like Amazon have made it a priority to allow one-click checkout for customers who want to hustle through the purchasing process. They know that each stage in the checkout process is an invitation for attrition.
2. HTTPS/SSL
The checkout process has to be secure, but this security comes with a performance price tag. All that handshaking, encrypting, and decrypting takes time and can bog down page load. Security is a big issue — too big to be summed up in a single paragraph — but suffice it to say that if you want to make your checkout process faster, you need to take a deep look at how your site handles security.
(One quick tip I can give now is that you should enable your HTTPS content to be cached by the browser, which will help your checkout pages render somewhat faster. There’s a myth that HTTPS content can’t be cached, but in actuality this is controllable with response headers, just like HTTP content.)
3. Too many page objects
Enabling browser caching will help with this problem, but you should also take a hard look at your checkout pages and get rid of extraneous images and other large files. For one thing, they’re unnecessary and distracting when you’re trying to get shoppers to focus on completing a simple task. And for another thing, they eat up bandwidth.
4. Third-party service calls
If your site uses third-party services such as address validation, credit card authorization, and analytics, you need to make sure these services are performing quickly and reliably during checkout. Do you know what kind of service-level agreement you have with your service providers? What kind of monitoring and reporting do they offer? You need to have full transparency into their performance so that you can make or request fixes.
Takeaway
If you remember only three things from this post, those things should be:
- Online shoppers will never learn to be patient with slow pages.
- To maximize conversions, every page of a transaction — from landing page through to order confirmation page — needs to be fast. How fast? Less than 2 seconds.
- To find and fix the issues that could be slowing down your pages, you need to have true 24/7 visibility into how your pages perform for real visitors. The best way to do this is by implementing a real user monitoring (RUM) solution.
About the Author
 Tammy Everts has spent the past 18 years obsessed with the many factors that go into creating the best possible user experience. For the past several years, her obsession has focused on web/application speed. As a senior researcher and evangelist at SOASTA, Tammy researches the technical, business, and human aspects of web/application performance, and she has shared her findings via countless blog posts, presentations, case studies, articles, and reports. She blogs at The Performance Beacon.
Tammy Everts has spent the past 18 years obsessed with the many factors that go into creating the best possible user experience. For the past several years, her obsession has focused on web/application speed. As a senior researcher and evangelist at SOASTA, Tammy researches the technical, business, and human aspects of web/application performance, and she has shared her findings via countless blog posts, presentations, case studies, articles, and reports. She blogs at The Performance Beacon.

 717 798 3495
717 798 3495




Hi Tammy, awesome data! I was curious as to what kind of products this site sells…Are these lower-cost, potentially impulse buys or something else?
My intuition says there might be a dramatic difference in the affect of page load time on conversion rates based on the type of product(s) being sold and I was curious where this site fell.
Hi John. Thanks for the kind words!
You raise a good question. I can’t give away who this retailer is, but I can tell you that they sell products at a range of price points, and yes, those price points include lower-cost and mid-priced items.
Your intuitive feeling is interesting and quite possibly correct. I don’t have any data to prove or disprove it. I’d love to hear others’ experiences. This is the kind of data that’s readily available to any company that uses an advanced real user monitoring/measurement (RUM) solution. (If your company is using a RUM solution and you’re NOT getting this kind of performance/KPI data, you should find out why not. It’s essential for assessing the impact of performance on your business.)
Millions of transactions could mean a lot of different things. What space? What product? If it’s a mixed data-set you need to cross reference any promotions to every single data point you graphed.
“During a transaction in which the initial landing page was slowed down by just 2 seconds,”
What is the original load time? +2 seconds is generic. If your site is already at 8 seconds +2 will have a much greater impact .vs 5 + 2. Are you mixing mobile traffic in? What network on those devices? What % of users did they represent at every single data point?
“The checkout process has to be secure, but this security comes with a performance price tag. All that handshaking, encrypting, and decrypting takes time and can bog down page load. ”
This is actually a wives tale in 2015. There is no performance impact and in most instances SSL is actually faster if it’s properly setup.